기본 메뉴얼 및 문서
https://threejs.org/manual/#en/fundamentals
https://threejs.org/docs/index.html#manual/en/introduction/Installation
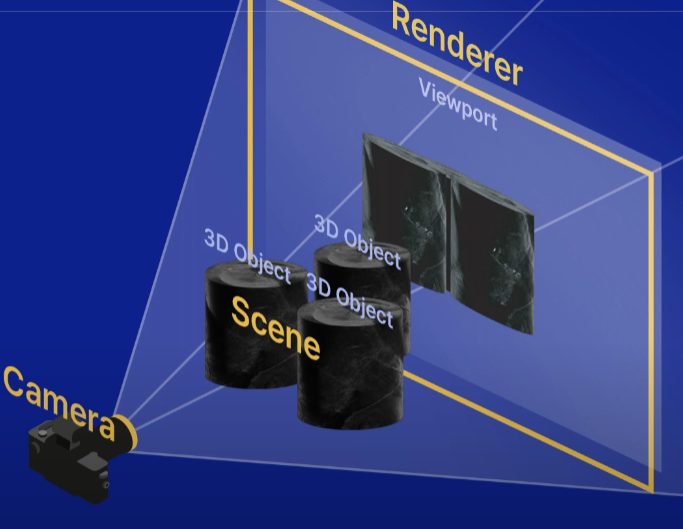
화면에 표시되기 위한 내용들 (3강)

Renderer : 카메라에 담긴 장면을 웹사이트에 구현
Scene : 배경색, 안개 등 최상위노드
Camera : 장면을 화면에 담기 위한 카메라 (시야각, 카메라 시작 끝 지점 등 설정)
카메라 세팅
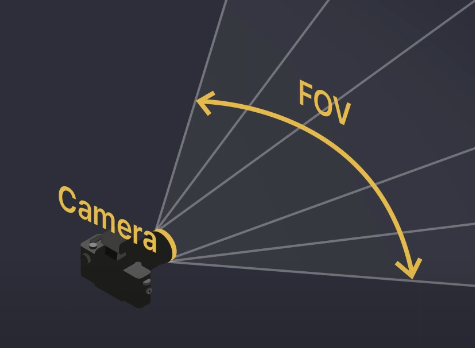
Fov 화각

광각 63~84 / 표준 47 / 망원 28~8
Aspect 종횡비 = window.innerWidth / window.innerHeight
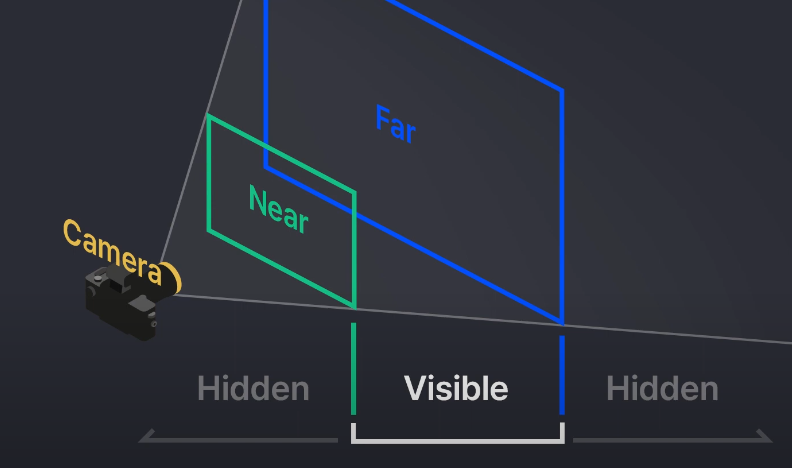
Near, Far
각자 앞, 뒤에서부터 얼마나 자를지 (hidden시킬지) 를 설정
보통 near : 0.1, far:1000으로

const camera = new THREE.PerspectiveCamera(fov, aspect, near, far);
//const camera = new THREE.PerspectiveCamera(75, windw.innderWidth / window.innerHeight, 0.1, 1000)
// 카메라 위치
camera.position.x = 0;
camera.position.y = 0;
camera.position.z = 1;
// camera.position.set(0,0,1);
// 카메라 각도
camera.lookAt(0, 0, 0)
카메라 위치와 카메라 각도는 다른 역할
카메라 위치는 모가지 길이, 위치 등등이고 각도는 꺾이는 각도
'javascript > interaction' 카테고리의 다른 글
| [gsap] scrollTrigger start end (0) | 2024.08.09 |
|---|---|
| [threejs] curved view canvas html dom (0) | 2024.08.02 |
| [threejs] Mouse hover (aka.Raycaster, Gsap) (0) | 2024.07.23 |
| [threejs] 3D도형 추가 (+반응형) (0) | 2024.07.23 |
| [threejs] webpack 이용한 설치 / boiler plate (1) | 2024.07.22 |



