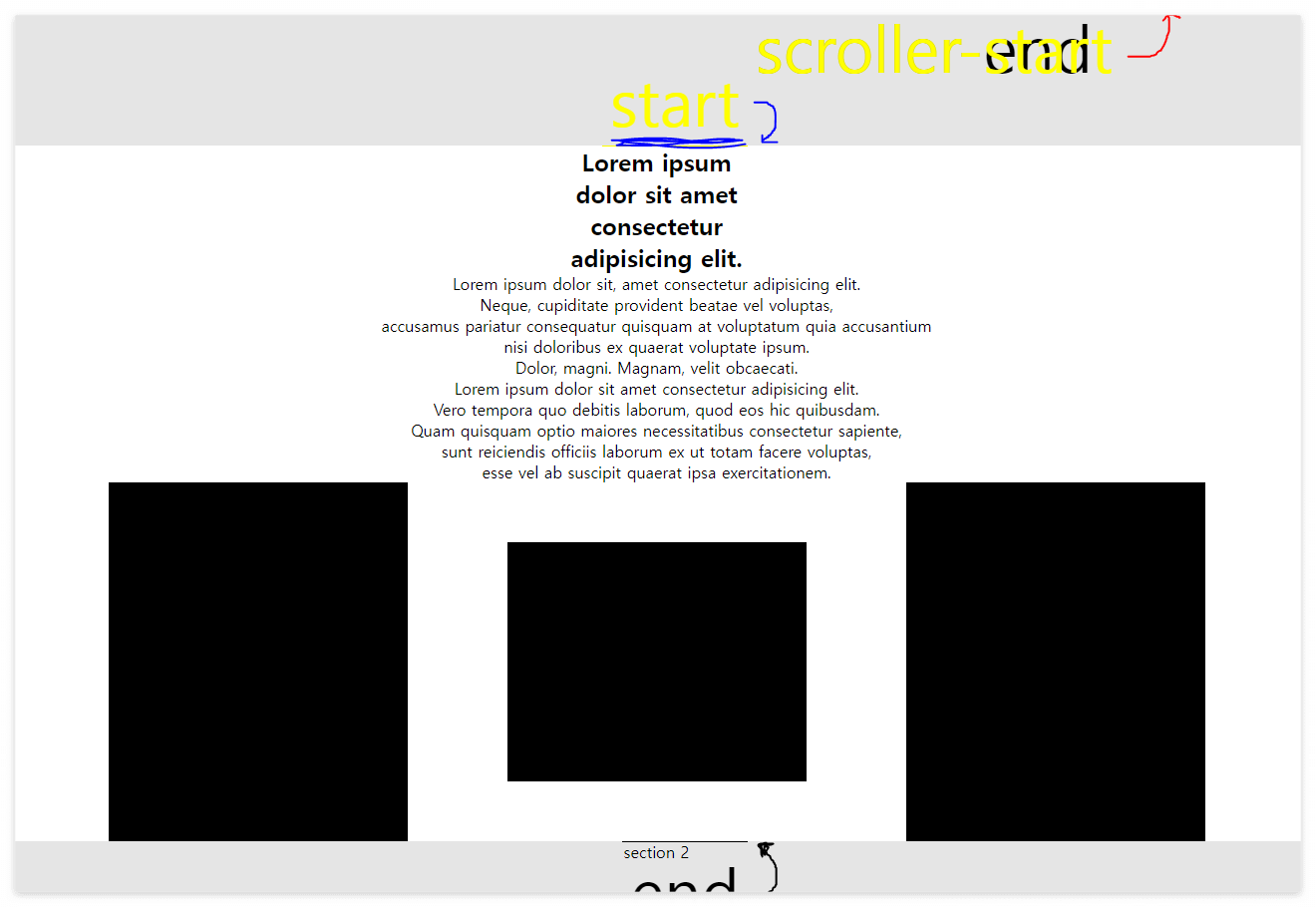
scrollTrigger start/end
나만 헷갈리나;'.. 정리된게 별루 없구 읽어봐도 이해가 잘 안돼서
사실 marker 찍어서 테스트 해보면 되긴하는데
나중에 또 테스트 안하고도 바로바로 적용하기 위해
설명충st로 투머치하게 기록남겨놓아보려고 한다.
scroller-start end : fixed
start end : relative
- 값을 하나만 넣을시 : scroll-start/end = 지점 0 고정
뷰표트 0 고정으로 사용
애니메이션 start/ end 지점만 설정
애니메이션 시작/끝지점을 트리거로부터 얼만큼 떨어트릴지를 정하게 된다.
많이 쓰는 offset top 생각하면 될 듯
주의할건 end 라고 해서 밑이 기준이 되는게 아니다. 걍 start랑 같다고 생각하면 된다
start: "0", // (X) trigger가 안됨 걍 body에서부터가 되어버리는듯?
start: 0, // (X) 위와 같은 현상
start: "0px", // (O) 이건 가능. 트리거 정수리부터 애니메이션 시작된다
start: "top" // (O) 위와 같은 설정
start: "10px", // (O)
start: "10%", // (O) trigger걸은 섹션 height 기준, 10%가 시작점으로
// 섹션 10%지점이 scroller-start 닿으면 (viewport 0) 애니메이션 시작
end: "0", // (X)
end: 0, // (X)
end: "0px", // (O)
end: "100%", // (O) trigger걸은 섹션 height 기준, 100%가 끝지점으로
// 위에 적어놓았듯이 bottom기준이 아닌 top지점으로부터 거리
// 트리거 뒷꿈치가 scroller-end 닿으면 (viewport 0) 에 닿으면 애니메이션이 끝남
end: "bottom", // (O) 위와 같은 설정
- 값 두개 넣을시 : scroll-start/end 지점 설정가능
앞에 들어가는건 start지점, 두번째는 scroll-start/end 지점을 설정.
start: "top center", // scroll-start 가 viewport 의 중간으로 위치
end: "bottom center",
중간에 들어가는 섹션일 경우 이게 이상적인 거 같다
트리거의 정수리가 뷰포트 중간에 오면 애니메이션 시작,
뒷꿈치가 끝부분에 닿으면 애니메이션 종료

start: "top top",
end: "bottom top",
많이 쓰는 이거는 scroll-end가 top이기 때문에
애니메이션이 끝나려면 섹션 바닥이 뷰포트0 에 닿아야해서
조금 늦은 감이 있다
읽어봐도 생각이 안난다면 ,, markers 찍어보자.
gsap.to(".img-mask", {
opacity:0,
scrollTrigger: {
trigger:sec,
scrub: true,
start: "top top",
end: "bottom top",
markers: {
startColor: 'yellow',
endColor: 'black',
fontSize: '4rem',
indent: 200
},
},
});
화면에 표시되는 scroller-start / scroller-end 는 뷰포트
+추가, 트리거 위치에 따라 효과
아무래도 스크롤트리거다보니까
트리거의 위치에 따라, 또는 높이에 따라 맞는 start end 값이 달라질텐데
트리거가 최상단에 위치해있거나 최하단에 위치 해 있을 시 추천하는 스크롤 효과 수치(?) 기록해두기
트리거가 최상단일 경우
start: "top",
end: "bottom center",
하단에 있을 경우
start: "top 60%",
end: "bottom bottom",
정도를 추천
테스트는 요기에서
https://codepen.io/moondinsk/pen/qBzXgYx
도움되었던 문서
https://velog.io/@yesslkim94/GSAP-ScrollTrigger
'javascript > interaction' 카테고리의 다른 글
| [three.js] ftp업로드시 오류 (node.js) (0) | 2024.08.20 |
|---|---|
| [threejs] curved view canvas html dom (0) | 2024.08.02 |
| [threejs] Mouse hover (aka.Raycaster, Gsap) (0) | 2024.07.23 |
| [threejs] 3D도형 추가 (+반응형) (0) | 2024.07.23 |
| [threejs] Renderer Scene Camera (designbase threejs 3, 7강) (1) | 2024.07.23 |



