카카오API로 뭐 할수 있는지 확인
https://developers.kakao.com/product
카카오로그인 vs 카카오싱크?
카카오 로그인은 카카오플랫폼에서 로그인을 지원. 제공 기능이 싱크에 비해 한정적
로그인을 사용한다해서 채널추가 못하는건 아니고 싱크보다 기능 구현하는데 로직이 더 필요한 것 같음
카카오싱크는 보통 쇼핑몰에서 많이 쓰는데 로그인을 더 간편하게 해주고 쇼핑몰에서 필요한 사용자 정보 (주소지등..) 들을 제공받을 수 있으며, 채널추가 및 메시지발송을 좀더 정보하게 타겟팅 등 효과적인 마케팅이 가능
카카오로그인은 그냥 단순 인증같은거고 이걸로 가입하려면 또 추가적인 절차가 필요한데
싱크는 그냥 카톡계정으로 가입까지 쉽게 개발이 가능 한 것 같음? 아직 싱크는 안써봐서 이건 정확하진 않고 공부중
채널추가
url로 간편하게 채널 추가하기
<a href="http://pf.kakako.com/**">카톡채널추가</a>
채널추가 버튼에 내 채널 url넣어서 추가하기
url 은 http://pf.kakao.com/ ** 인데 **에는 나의 채널 고유 ID 넣어주면 된다!
카카오톡 채널 관리자센터 > 채널 홍보 에서도 내 채널 URL 확인이 가능하다
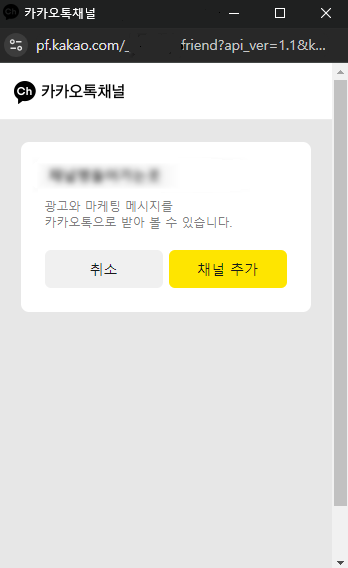
클릭하면 로그인되어있을시 채널추가 관련 팝업이 뜬다. 되어있지 않으면 카톡로그인 페이지로 넘어간다.
카카오API활용해서 채널추가하기
api를 사용하면 아무래도 더 많은 기능을 사용 할 수 있다.
예를들면 카카오로그인에서 허용하는 정보를 가져온다거나, 메시지를 전달한다거나..
디벨로퍼스 확인하면 자세히 나와있다 그래서 사실 쓰다보니 이걸 왜 쓰고 있는지 모르겠음
그래도 나중에 정리한거 읽어보면 쌩으로 다시 처음부터 보는것보다 낫지 않을까 ..
참고로 디벨로퍼스에 나와있는 GNB 중
문서란 가이드고 https://developers.kakao.com/docs/latest/ko/kakaotalk-channel/common
도구는 데모 https://developers.kakao.com/tool/demo/login/login
addChannel

Kakao.Channel.addChannel({
channelPublicId: '_ZeUTxl' // 채널 고유 ID
});
- 카카오 로그인이 되어있지 않으면 로그인시키는 창에서 (팝업?링크이동?) 로그인 후 위 팝업 생성
로그인이 되어있을 경우 바로 위 팝업이 뜬다
- UI가 밑의 followChannel에 비해 약간 구리다
- 채널추가 이외의 기능을 커스텀 하기 어려움 간단한 alert 띄우거나 페이지 redirect 시키는것도 불가능.. 걍 카톡에서 만들어놓은 오로지 채널추가 기능만 된다.
followChannel

Kakao.Channel.followChannel({
channelPublicId: '${CHANNEL_PUBLIC_ID}',
})
.then(function(response) {
console.log(response)
// 채널 간편 추가 성공 처리
})
.catch(function(error) {
console.error(error)
// 채널 간편 추가 실패 처리
})
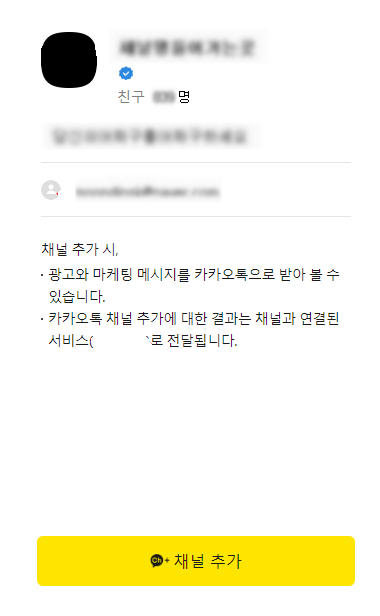
- promise로 then, catch 가 가능하여 친구추가후 팝업 닫기 등 추가로 커스텀이 가능하다
- followChannel 카톡로그인 먼저 실행시킨 후 실행시킬 것 (이거 테스트해보기)
- iframe name 에 follw_channel 을 넣으면 해당 iframe에 followChannel 을 넣을 수 있다 !
--> 근데 이건 문서에 없는 내용이라 없어진 내용인진 모르겠는데 레퍼런스 사이트에 이렇게 썼더라고...?
그래서 똑같이 속성만 가져와서 넣어봤더니 웬걸 채널추가 팝업이 iframe에 쏙 들어갔다!!
레퍼런스가 있는지 모르고 헤딩하다가 GG쳤더니 "이렇게 안되나용?????ㅠㅠ" 하면서 URL 보내줌...ㅎ;;;;; 😇
HELP ! ☠
- 코드의 문제 : 대~부분이 문서에 기재된 절차를 이미 했다 생각하거나, 덜하거나, 이해가 안돼서 넘어가서 생기는 문제들이 많다. 내용이 너무 많기도 하고..... 하지만 알아야하니 적어놓은 것 ㅠㅠ.. 이니까 차근차근 실행해보자... 난 퍼블 밖에 모르는 바본데도 한 일주일정도 보니까 이제 순서랑 달달 외울수 있을듯.....(개뻥)
- 계정의 문제 : 개인 정보들에 아무래도 민감하다보니 카카오에서 정보를 허용해주는 기능을 사용하려면 비즈니스 계정으로 인증을 받고, 해당 정보가 어떻게 쓰일 것인지 왜 필요한지 허락을 받아야 한다. 시간도 2~3일 걸리므로 작업 전 미리 이 작업을 해두는 것을 추천. 하지만 간단한 채널추가나 채팅같은 경우에는 비즈니스인증정도만 받으면 됐던걸로 기억함!
https://developers.kakao.com/product/businessAuthentication
- API 버전문제 : 버전이 v1 -> v2 로 업그레이드 되면서 지원을 안하게 된 메서드나 방식들이 있어 오류가 날 수 있다
https://developers.kakao.com/docs/latest/ko/javascript/migration
- API init 문제 : 카톡기능을 픽시드메뉴, 푸터 등등 여러곳에서 사용하다보면 이곳저곳에서 불러대고 초기화시키고 하게되는데 이 때문에 오류가 나기도 함. 그리고 문서에서 메서드 외 함수들 사용시 조심하거나 이름 바꿔서 사용하자
- 인증 도메인 문제
예를들면 moondinsk.cafe24.com 에서는 작동을 안하고 moondinsk.com 에서는 작동이 될 경우도 있음
cafe24 작업을 하다보면 스킨을 자주 변경하면서 사용하게 되는데 실서버가 아니면 카톡로그인 인증에서 문제가 생길 수 있다.
- 인터넷 속도 문제 : 사용자의 인터넷 속도에 따라 사용자 정보를 받아오고 등의 작업을 하는 동안 다른 스크립트가 먼저 실행되거나 해서 오류가 나기도 함
겪은 오류들

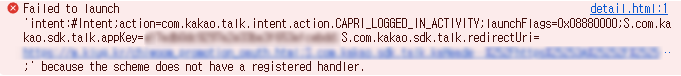
Failed to launch
'intent:#Intent;action=cohttp://m.kakao.talk.intent.action.CAPRI_LOGGED_IN_ACTIVITY;launchFlags=0x08880000;S.com.kakao.sdk.talk.appKey=ef7adb0dc9297a2e33ba3f653afcebdd;S.com.kakao.sdk.talk.redirectUri=
because the scheme does not have a registered handler.
크롬 개발자도구에서 모바일 모드를 켜고 API호출 했을 때 나오는 오류
참고로, JS SDK는 PC 또는 모바일에 따라 동작이 변경되는 부분들이 있어서
user agent가 임의로 변경된 환경 (크롬 브라우저 > 개발자모드 > 모바일 설정)을 지원하지 않습니다.
https://devtalk.kakao.com/t/scheme-does-not-have-a-registered-handler/112757
--> 개발자도구 닫고 테스트, 오류 날때 그때그때 열어서 콘솔 확인

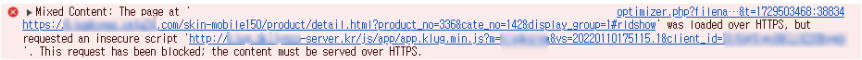
Mixed Content : The page at '..주소..' was loaded over HTTPS, but requested an insecure script '..주소'
This request has been blocked; the content must be served over HTTPS.
Blocked 란 말에 경기 일으키며 server 어쩌고 나오길래 라이브나 서버의 문제라 생각했는데 놉
https 랑 http 와리가리 해서 그러는 거라고 하는데
이부분은 다른업체에서 해준거라 내가 고칠수가 없었다.......=_=
해당 오류 발생하는 페이지에서 http:// 와 https:// 다르게 보내는 곳이 있는지 체크
어려웠던 점
- 쇼핑몰에 특정부분에서 카톡인증을 받고 정보를 쭈물해서 서버에 보내고 돌아와서 채널추가 시키는 로직이었는데 이 기능을 한 번의 클릭에 진행하려니까 마지막 채널추가 함수를 실행되면서 뜨는 팝업을 유저가 선택한 작업이 아니라 판단하여 팝업처리 돼어버렸다. 여차저차해서 iframe으로 구현해냈고 .. -> 앞으로 무조건 레퍼런스무새 하기, 받아서 진짜 쓸모 없는 속성이라 생각돼도 복붙수준으로 갖다넣어보기
- 이 쇼핑몰에 이미 카톡싱크로그인을 한 사람이 이번 프로젝트에서 채널추가 버튼을 누른다거나.. 예외 상황들을 생각하다보니 초기보다 더 복잡쓰해짐..
이번 작업 후기
- 내가 구현하려는 기능이 뭔지, 방향을 정확하게 잡고 나가야 한다
근데 사실 그걸 알면 다 알고 있는거긴해.. 그래서 새로운 것을 하게 된다면 공수 기간을 최대한 많이 잡아놓을 것.
특히 생각치 못한 예외경우 처리하느라 훨씬 더 오래 걸리게 되는 경우도 있는데 최대한 설계 후 작업 들어가자....ㅠㅠ
- 자바스크립트 :서버, 데이터 통신 등 좀더 딥하게 공부하기. 이게 왜 더 빨리 읽히는지, 왜 실행 순서를 바꾸니까 실행이 되는지 .. 이런게 100퍼 이해가 안됐음 ㅜ
- 백앤드와의 소통은 생각보다 더 어려운 것 같다. 같은 웹개발자라 생각했는데 생각보다 나도 너도 아는게 너무 다르다.....
특히 작업을 어디까지 하고 넘길지 모르겠다. 사실 카톡추가버튼까지만 만들고 넘어가고 싶었는데 살짝 욕심생겨서... 셀프지옥에 갇혀버림. 그래도 좋은 경험이었다..? 암튼 정처기 공부 필요 없을 것 같아 선택과 집중 하려고 했는데 필요한 것 같다. 정처기- 까진 아니더라도 서버쪽? ( 서버쪽 조금더 알아보기, 포스트맨 어떤건지.. )
'etc' 카테고리의 다른 글
| [cafe24] 배너매니저 관련 (0) | 2024.11.06 |
|---|---|
| [kakao API] 사용자정보 (redirectURL?토큰..?😇 퍼블밖에모르는 ㅂr보편) (1) | 2024.09.11 |
| [help] 레이어팝업 닫기시 scroll 최상단 이동하는 문제 (0) | 2024.09.06 |
| [퍼블리셔 경력 포트폴리오] 취뽀완!!! (3) | 2024.09.03 |
| [kakao API] 카카오톡채널 채팅 버튼 만들기 (상담톡) (0) | 2024.08.01 |


