개발과 세팅
최신버전 node.js 설치
vscode에서 open folder 로 폴더 열기
terminal 열어서 npx create-react-app ** (프로젝트명)
해당 폴더로 열어서 app.js에서 작업
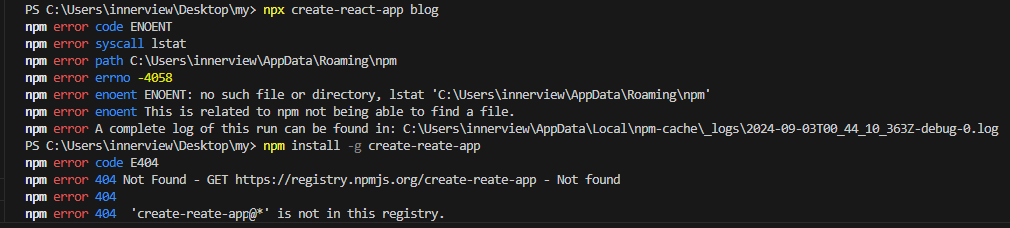
Help!

npm error enoent ENOENT: no such file or directory,
..
..
npm error A complete log of this run can be found in:
bolier plate 설치하는데 몇번의 오류가 있었는데
다음의 과정을 거쳐서 다운이 가능했다.
npm install -g create-reate-app 요렇게도 쳐보고,
node -v 로 버전 확인
npx create-react-app 먼저 치고 proceed 할거냐 물어봐서 y
후에
Please specify the project directory:
create-react-app <project-directory>
라길래 다시
npx create-react-app ** 플젝네임 입력하니까 됐다!
Happy hacking! 뜨면 환경 설치 끗~
반드시 입력햇던 프로젝트 폴더에 위치하고 있는지 확인 후
npm start 해주고
액세스 허용해달라는 경고창이 뜨면 오키해주면 브라우저가 열린다
http://localhost:3000 으로 연결됐다!


JSX 문법

원래는 React.createElement(...) 이런식으로 하나하나 만들어줘야하는데
jsx 언어를 사용해서 리액트 사용을 쉽게 해줌 (일반 html과 비슷하게 작성 가능)
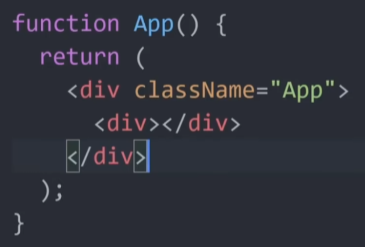
JSX문법1. class="" (X) className="" (O)
얘는 html인척 하는 결국엔 자바스크립트이기 때문에 '-' dash가 아닌 뺄셈으로 인식함
JSX문법2. 데이터바인딩 : 변수 넣을 땐 { 중괄호 }
<h4>{ post }</h4>
<strong id="{ pointcColor }"></strong>JSX문법3. style="" (X) style={}로, 오브젝트 형식으로 (O)
<h4 style={ {color:'red', fontSize: '16px'} }></h4>State
let [글제목, b] = useState('남자 코트 추천')
..
..
{ 글제목 }
// Destructuring
let num = [1,2];
let a = num[0]; //1 array 자료뽑기
let c = num[1]; //2
//줄이면
let [a, c] = [1, 2];변수가 있는데 굳이 state 쓰는 이유? 동적으로 변경가능(재랜더링)
- indexing { 글제목[0] }
- return() 안에는 병렬로 태그 2개이상 금지!
- let [변수, 함수] = useState();
- onClick = { 함수 } 이런거 안됨
onClick = { console.log(0) } (X)
onClick = { function (){ console.log(0) } } (O)
onClick = { ()=>{ console.log(0) } } 축약형 (O)
- state 는 등호로 변경이 안됨.
두번째 파라미터? 에 함수 넣을 수 있음. state 변경용 함수.
이 곳에 함수를 넣어야하만 실행과 재랜더링이 제대로 된다.
버튼에 동적기능 만들기
/* eslint-disable */
// 위에꺼는 terminal 에 자꾸 나오는 warning 등을 없애줌, let post 이런게 없어도 오키해주는
// 안쓰는거 지우는게 베스트긴 함
let [따봉, 따봉추가] = useState(0);
// 따봉추가 state 변경용 함수임, 재랜더링하기 위함
<button type="button" onClick={ ()=> { 따봉추가(따봉+1); } }>👍</button>
// 위와같이 새로 변경될 state값을 입력State 가 Array/Object
let [글제목, b] = useState(['남자 코트 추천', '강남 우동 맛집', '등등..'])
{ 글제목[0] }Component 만들기
컴포넌트는 변수와 함수로 만들 수 있다. function(){} / ()=>{} / let / const..
컴포넌트 생성 함수, 변수 위치 잘 확인
const Modal = () => {} 로 생성하고
<Modal><Modal /> 이렇게 사용한다
<div></div> --> <></> 로 div 생략하고 가능 (이건 컴포넌트 최상위에서만 그렇게 작동하는지 테스트 필요)
컴포넌트 단점:
state 가져다 쓸때 문제가 생김. 변수의 범위가 함수단위이기 때문에
켁 무료강의는 끝났네.... =_=
'javascript > study' 카테고리의 다른 글
| [json] 코드를 api로 전달하기 (0) | 2024.09.22 |
|---|---|
| [react] 기본 javascript 내용 정리 (1) | 2024.09.06 |